Arkusz E.14 : 2019 - styczeń - zad. 02 (js)
Oznaczenie: E.14-02-19.01 Limit czasu: 150 minut
Zadanie egzaminacyjne
Wykonaj aplikację internetową prezentującą możliwości HTML, CSS i JavaScript. Wykorzystaj pakiet XAMPP jako środowisko bazowo-aplikacyjne, edytor zaznaczający składnię oraz program do obróbki grafiki rastrowej i wektorowej.
Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie pliki2.zip zabezpieczone hasłem: ZdJeCiE.
Archiwum należy rozpakować.
Na pulpicie konta Egzamin utwórz folder. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Wyniki swojej pracy zapisz w tym folderze.
Grafika
Grafikę tekst.jpg przygotuj przy pomocy programu do obróbki grafiki rastrowej według wymagań:
- Grafika powinna być przezroczysta w miejscach, gdzie teraz jest kolor biały. Dopuszcza się, aby przezroczystość została dodana na większych obszarach bieli, pomijając obszary pomiędzy literami w napisach. Przykład dodania przezroczystości jest przedstawiony na
obrazie 1 - Grafika powinna być przeskalowana z zachowaniem proporcji tak, aby jej wysokość wynosiła dokładnie
300 px - Grafika powinna być w skali szarości
Grafikę należy zapisać w formacie umożliwiającym zapis przezroczystości i nadać jej nazwę napisy
Obraz 1. Grafika napisy

Witryna internetowa
Obraz 2. Strona główna

Cechy witryny:
- Strona główna o nazwie
formaty.html - Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: „Formatowanie”
- Arkusz stylów w pliku o nazwie
styl2.cssprawidłowo połączony z kodem strony - Podział strony na bloki:
baner, poniżej trzypanele górne, ułożone obok siebie, poniżejpanel główny, oraz na dolestopka. Podział zrealizowany za pomocą znaczników sekcji, zgodnie zobrazem 2 - Zawartość banera:
- nagłówek
pierwszegostopnia o treści „Formatowanie dokumentów HTML”
- nagłówek
- Zawartość pierwszego panelu górnego:
- Nagłówek
drugiegostopnia o treści: „Przykład listy - hobby” - Lista
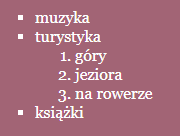
punktowana(nieuporządkowana) zzagnieżdżonąlistąnumerowaną(uporządkowaną), której treść przedstawiaobraz 3
- Nagłówek
- Zawartość drugiego panelu górnego:
- Nagłówek
drugiegostopnia o treści: „Przykład tabeli - rozkład dnia” - Tabela o wymiarze:
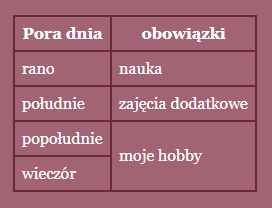
2 kolumnyna5 wierszy, z czego pierwszy jestwierszem nagłówkowym. Wdrugiejkolumniedwa ostatniewiersze sąscalone. Tekst, który powinien być wpisany do tabeli, przedstawiaobraz 4
- Nagłówek
Obraz 3. Lista

Obraz 4. Tabela

- Zawartość trzeciego panelu górnego:
- obraz
napisyz tekstem alternatywnym „technologia web”
- obraz
- Zawartość panelu głównego:
- Paragraf (akapit) z tekstem „Podaj rozmiar tekstu w procentach: ”, polem edycyjnym typu
numerycznegooraz znakiem „%” za polem - Paragraf z
listą wyboru, w której znajdują się elementy: „prosty” oraz „kursywa” - Paragraf z tekstem „Jakim kolorem sformatować tekst? Wybierz przycisk”, pod tekstem trzy przyciski. Wciśnięcie każdego przycisku wywołuje skrypt
- Paragraf z tekstem „To jest przykład paragrafu, który może być dowolnie formatowany przez JavaScript”
- Paragraf (akapit) z tekstem „Podaj rozmiar tekstu w procentach: ”, polem edycyjnym typu
- Zawartość stopki:
- Paragraf o treści: „Formatowaniem tekstu zajmował się: ”, dalej wstawiony
numer PESEL, numer PESEL jest zapisany czcionkąpochyloną - Odnośnik o treści „Odwiedź także” prowadzący do strony
formatowanie.pl. Odnośnik otwiera się wosobnym oknie.
- Paragraf o treści: „Formatowaniem tekstu zajmował się: ”, dalej wstawiony
Styl CSS witryny internetowej
Plik styl2.css zawiera formatowanie:
- Wspólne dla całej strony: krój czcionki
Georgia - Dla banera: kolor tła
#824555,białykolor czcionki, wyrównanie tekstudo środka, marginesy wewnętrzne20px - Wspólne dla pierwszego i drugiego panelu górnego: kolor tła
#A26475,białykolor czcionki, szerokość30%, wysokość300px - Dla trzeciego panelu górnego: kolor tła
#A26475,białykolor czcionki, szerokość40%, wysokość300px, wyrównanie tekstudo prawej strony - Dla panelu głównego: kolor tła
#F0EAE2, marginesy wewnętrzne50px - Dla stopki: kolor tła
#824555,białykolor czcionki, wyrównanie tekstudo środka, marginesy wewnętrzne20px - Wspólne dla selektora tabeli, komórki i komórki nagłówka: obramowanie
2px, liniąciągłąkolor#69293A, marginesy wewnętrzne7px, obramowanie sąsiednich komórek tabeli za pomocą wspólnej linii (komórki nie są obramowanie osobnymi liniami) - Dla selektora lisy punktowanej: styl punktora -
kwadrat - Dla pierwszego przycisku kolor tła
czerwony - Dla drugiego przycisku kolor tła
zielony - Dla trzeciego przycisku kolor tła
niebieski
Skrypt
Wymagania dotyczące skryptu:
- Wykonywany po stronie przeglądarki, wywoływany przez
zdarzenie kliknięciaw dowolny przycisk - Skrypt ma za zadanie zmienić
styl CSSdla paragrafu o treści „To jest przykład paragrafu, który…” znajdującego się w panelu głównym - Po wciśnięciu czerwonego przycisku, zmieniany jest kolor tekstu paragrafu na
czerwony. Po wciśnięciu zielonego przycisku –na zielony. Po wciśnięciu niebieskiego przycisku –na niebieski - Ponadto wciśnięcie dowolnego przycisku powoduje:
- Pobranie wartości z pola edycyjnego i ustawienie
rozmiaru czcionkiparagrafu pobraną wartością wyrażoną wprocentach. Na przykład, jeżeli wpisano wartość150– rozmiar czcionki powinien być ustawiony na150% - Pobranie wyboru z listy i ustawienie czcionki paragrafu na
pochyłąlubwyprostowaną.
- Pobranie wartości z pola edycyjnego i ustawienie
- UWAGA!
- Po zakończeniu pracy utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej, w której weryfikowałeś poprawność działania witryny, zapisz go w folderze z numerem PESEL, jako przeglądarka.txt.
- Nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny się znajdować pliki: formaty.html, napisy.png, przeglądarka.txt, styl2.css, ewentualnie inne przygotowane pliki.
- Po nagraniu płyty sprawdź poprawność nagrania. Opisz płytę swoim numerem PESEL i pozostaw na stanowisku, zapakowaną w pudełku wraz z arkuszem egzaminacyjnym.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- grafika
- wygląd witryny internetowej
- działanie witryny internetowej
- styl CSS witryny internetowej
- skrypt.
Wybrane pola i metody modelu DOM języka JavaScript
| Wyszukiwanie elementów |
|---|
| document.getElementById(Id) |
| document.getElementByTagName(TagName) |
| document.getElementsByClassName(ClassName) |
| Zmiana elementów |
|---|
| element.innerHTML = "nowa zawartość" |
| element.attribute = "nowa wartość" |
| element.setAttribute(atrybut,wartość) |
| element.style.property = "nowa wartość" |
| Dodawanie i usuwanie elementów |
|---|
| document.createElement(element) |
| document.removeChild(element) |
| document.appendChild(element) |
| document.replaceChild(element) |
| document.write(text) |
| Wybrane właściwości obiektu style |
|---|
| backgroundColor, color, fontSize |
| fontStyle = "normal | italic | oblique | initial | inherit" |
| fontWeight = "normal | lighter | bold | bolder | value | initial | inherit" |
| Wybrane zdarzenia HTML |
|---|
| Zdarzenia myszy: onclick, ondblclick, onmouseover, onmouseout |
| Zdarzenia klawiatury: onkeydown, onkeypress, onkeyup |
| Zdarzenia obiektów: onload, onscroll, onresize |
| Elementy formularzy |
|---|
| Ważniejsze typy pola input: button, checkbox, number, password, radio, text |
| Inne elementy: select, textarea |
| Metody i pola obiektu string (JS) |
|---|
| length |
| indexOf(text) |
| search(text) |
| substr(startIndex, endIndex) |
| replace(textToReplace, newText) |
| toUpperCase() |
| toLowerCase() |
Komentarze
Czy macie jakieś pytania, sugestie, uwagi? A może zauważyliście literówkę albo błąd? Dajcie koniecznie znać: kontakt@pasja-informatyki.pl. Dziękujemy za poświęcony czas - to dzięki Wam serwis staje się coraz lepszy!
Polecamy: Mega Sekurak Hacking Party
Kolejna edycja największej imprezy hakerskiej w Polsce, czyli Mega Sekurak Hacking Party odbędzie się już 20 maja 2024r. Z tej okazji mamy dla Was kod: pasjamshp - wpiszcie go w koszyku, dzięki czemu otrzymacie 40% zniżki na bilet standard. Więcej szczegółów znajdziecie tutaj.
Książka: Wprowadzenie do bezpieczeństwa IT
Niedawno wystartował dodruk świetnej, rozchwytywanej książki pt. "Wprowadzenie do bezpieczeństwa IT, Tom I" (około 940 stron). Mamy dla Was kod: pasja (wpisz go w koszyku), dzięki któremu otrzymacie 10% zniżki - dziękujemy zaprzyjaźnionej ekipie Sekuraka za taki bonus dla naszych Widzów! Jest to pierwszy tom serii o ITsec, który wprowadzi w świat bezpieczeństwa IT każdą osobę - warto, polecamy!
Pomóż dzieciom
Polska Akcja Humanitarna od wielu lat dożywia dzieci. Proszę, poświęć teraz dosłownie chwilę i pomóż klikając w oznaczony strzałką zielony brzuszek Pajacyka. Dziękujemy!