Arkusz E.14 : 2019 - styczeń - zad. 04 (js)
Oznaczenie: E.14-04-19.01 Limit czasu: 150 minut
Zadanie egzaminacyjne
Wykonaj aplikację internetową prezentującą możliwości HTML, CSS i JavaScript. Wykorzystaj pakiet XAMPP jako środowisko bazowo-aplikacyjne, edytor zaznaczający skadnię oraz program do obróbki grafiki rastrowej i wektorowej.
Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie pliki4.zip zabezpieczone hasłem: @K4wA!.
Archiwum należy rozpakować.
Na pulpicie konta Egzamin utwórz folder. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Wyniki swojej pracy zapisz w tym folderze.
Grafika
Obraz logo.png przeskaluj z zachowaniem proporcji tak, aby wysokość wynosiła dokładnie 100px.
Z grafiki ksztalty.png wytnij kształt filiżanki i imbryka (obrazy 1a i 1b) z zachowaniem przezroczystości oraz tak, aby kształty były w całości i żadne fragmenty innych kształtów nie były widoczne. Za pomocą edytora grafiki wektorowej przygotuj nowy obraz zgodny z obrazem 1c. Uwzględnij wymagania:
- Obraz jest przezroczysty
- Widoczne są na nim kształt filiżanki i imbryka. Imbryk znajduje się po prawej stronie, jest obrócony, tak jakby jego zawartość wlewała się do filiżanki
- Widoczny jest napis koloru brązowego o treści „Poczęstuj się kawą”
- Tekst zapisany jest dowolną czcionką typu
Serif. Naobrazie 1cjest toGeorgia, dopuszczalne również inne czcionkiSerif, np.Times New Roman - Tekst jest opisany na okręgu, okrąg jest niewidoczny
- Utworzony obraz należy zapisać jako
kawaw formacie przechowującym informację o przezroczystości. Obrazkawapowinien mieć wysokość nie większą niż400 px
Obraz 1a. Filiżanka

Obraz 1b. Imbryk

Obraz 1c. Obraz kawa

Witryna internetowa
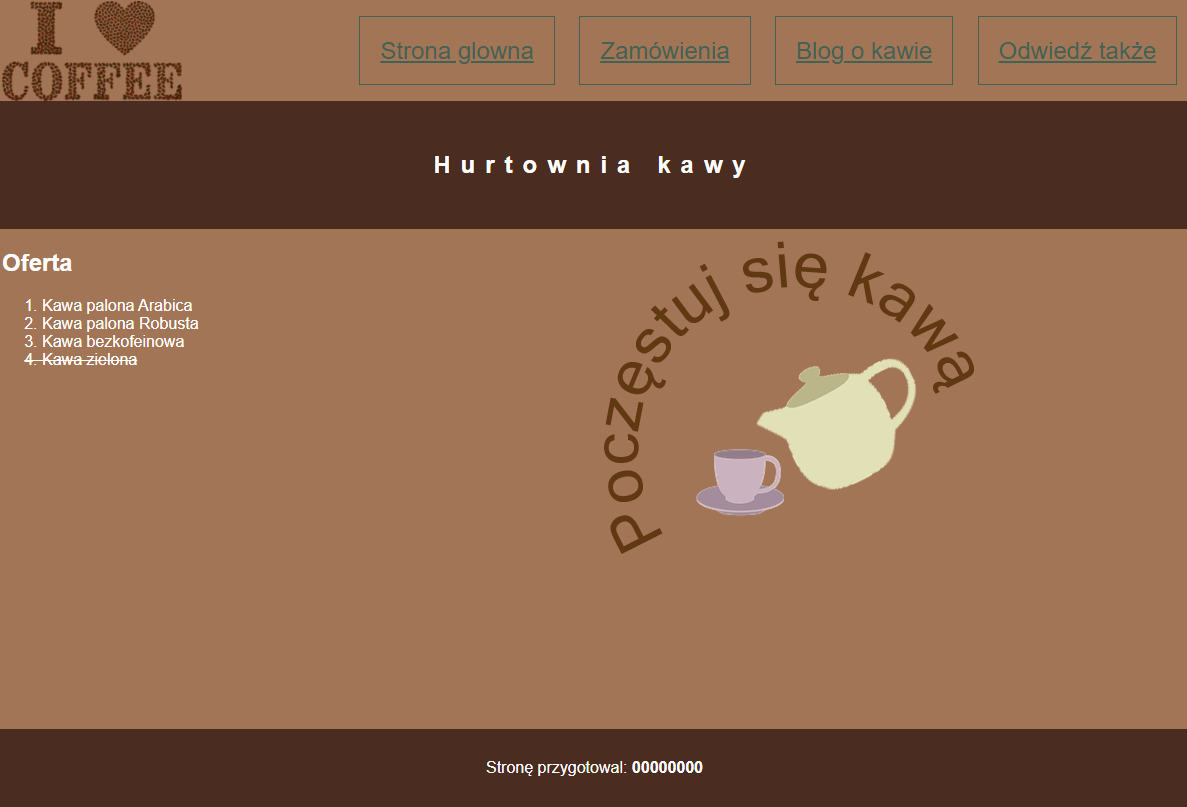
Obraz 2. Witryna internetowa, strona główna

Cechy witryny:
- Strona główna o nazwie
index.htmloraz podstronyzamowienia.htmliblog.html - W pliku
blog.htmlnależy umieścić jedynie tekst „Strona w trakcie budowy” Strona głównaoraz podstronazamówieniasą identyczne, za wyjątkiem panelu prawego
Cechy wspólne dla stron index.html i zamowienia.html:
- Zastosowany właściwy standard kodowanie polskich znaków
- Tytuł strony widoczny na karcie przeglądarki "Hurtownia"
- Arkusz stylów w pliku o nazwie
styl4.cssprawidłowo podłączony z kodem strony - Podział strony na bloki: na górze dwa bloki:
logoimenu, poniżejbaner, poniżej dwa bloki:lewyiprawyoraz na dolestopka. Podział zrealizowany za pomocą znaczków sekcji, zgodnie zobrazem 2 - Zawartość bloku logo:
- obraz
logo.pngz tekstem alternatywnym "hurtownia" - Zawartość bloku menu:
- Odnośnik "Strona główna", prowadzący do pliku
index.html - Odnośnik "Zamówienia", prowadzący do pliku
zamowienia.html - Odnośnik "Blog o kawie", prowadzący do pliku
blog.html - Odnośnik "Odwiedź także", prowadzący do strony
http://gatunki-kawy.pl, odnośnik otwiera się w osobnej karcie przeglądarki - Zawartość banera:
- nagłówek
pierwszegostopnia o treści "Hurtownia kawy" - Zawartość bloku lewego:
- Nagłówek
drugiegostopnia o treści: "Oferta" - Lista
numerowana(uporządkowana) o elementach: "Kawa palona Arabica", "Kawa palona Robusta", "Kawa bezkofeinowa", "Kawa zielona" - Zawartość stopki w postaci tekstu "Stronę przygotował:", dalej wstawiony
numer PESEL, numer PESEL jest zapisany czcionkąpogrubioną.
Cechy bloku prawego dla strony index.html:
- Obraz kawa z tekstem alternatywnym: "Poczęstuj się"
Cechy bloku prawego dla strony zamowienia.html:
- Napis "Podaj numer kawy:"
- Poniżej pole edycyjne typu
numerycznego - Poniżej napis "Podaj wagę w dekagramach"
- Poniżej pole edycyjne typu
numerycznego - Poniżej przycisk o treści "Zamów", kliknięcie przycisku powoduje wywołanie skryptu
Styl CSS witryny internetowej
Plik styl4.css zawiera formatowanie:
- Wspólne dla całej strony: krój czcionki
Arial - Dla bloku logo: kolor tła RGB
162,117,87, szerokość20%, wysokość100px - Dla bloku menu: kolor tła RGB
162,117,87, szerokość40%, wysokość100px, wyrównanie tekstudo prawej strony - Wspólne dla banera i stopki: kolor tła RGB
74, 45, 32,białykolor czcionki, wyrównanie tekstudo środka, marginesy wewnętrzne30px - Wspólne dla bloku lewego i prawego: kolor tła RGB
162,117,87;białykolor czcionki, szerokość50%, wysokość500px - Dla selektora nagłówkowego pierwszego stopnia: odległość między literami
10px - Dla selektora odnośnika: kolor czcionki RGB
65, 98, 85; marginesy wewnętrzne20px, marginesy zewnętrzne10px, rozmiar czcionki150%, wysokość linii100px, obramowanie1px, linią ciągłą o kolorze RGB65, 98, 85 - Dla elementu
nr 4("Kawa zielona") listy umieszczonej w bloku lewym: tekst przekreślony
Skrypt
Wymagania dotyczące skryptu:
- Wykonany po stronie przeglądarki
- Wywołany na stronie
zamowienia.htmlpo kliknięciu przycisku "Zamów" - Skrypt pobiera wartości wpisane w oba pola edycyjne i oblicza koszt kawy uwzględniając jej
numeriwagę - Ceny kawy ze względu na jej numer przedstawia
tabela 1, w przypadku wpisania innej wartości niż1-3cena wynosi0 zł - Po obliczeniu całkowitego kosztu kawy jest wyświetlany wynik pod przyciskiem w formacie: "Koszt zamówienia wynosi [koszt] zł", gdzie [koszt] oznacza obliczony koszt.
Tabela 1. Ceny kawy
| Numer kawy | Nazwa | Cena za 1 dekagram |
|---|---|---|
| 1 | Kawa palona Arabica | 5 zł |
| 2 | Kawa palona Robusta | 6 zł |
| 3 | Kawa bezkofeinowa | 7 zł |
- UWAGA!
- Po zakończeniu pracy utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej, w której weryfikowałeś poprawność działania witryny, zapisz go w folderze z numerem PESEL, jako przeglądarka.txt.
- Nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny się znajdować pliki: blog, index, kawa, logo, przeglądarka, styl4, zamowienia, ewentualnie inne przygotowane pliki.
- Po nagraniu płyty sprawdź poprawność nagrania. Opisz płytę swoim numerem PESEL i pozostaw na stanowisku, zapakowaną w pudełku wraz z arkuszem egzaminacyjnym.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:
- grafika
- wygląd witryny internetowej
- działanie witryny internetowej
- styl CSS witryny internetowej
- skrypt.
Wybrane pola i metody modelu DOM języka JavaScript
| Wyszukiwanie elementów |
|---|
| document.getElementById(Id) |
| document.getElementByTagName(TagName) |
| document.getElementsByClassName(ClassName) |
| Zmiana elementów |
|---|
| element.innerHTML = "nowa zawartość" |
| element.attribute = "nowa wartość" |
| element.setAttribute(atrybut,wartość) |
| element.style.property = "nowa wartość" |
| Dodawanie i usuwanie elementów |
|---|
| document.createElement(element) |
| document.removeChild(element) |
| document.appendChild(element) |
| document.replaceChild(element) |
| document.write(text) |
| Wybrane właściwości obiektu style |
|---|
| backgroundColor, color, fontSize |
| fontStyle = "normal | italic | oblique | initial | inherit" |
| fontWeight = "normal | lighter | bold | bolder | value | initial | inherit" |
| Wybrane zdarzenia HTML |
|---|
| Zdarzenia myszy: onclick, ondblclick, onmouseover, onmouseout |
| Zdarzenia klawiatury: onkeydown, onkeypress, onkeyup |
| Zdarzenia obiektów: onload, onscroll, onresize |
| Elementy formularzy |
|---|
| Ważniejsze typy pola input: button, checkbox, number, password, radio, text |
| Inne elementy: select, textarea |
| Metody i pola obiektu string (JS) |
|---|
| length |
| indexOf(text) |
| search(text) |
| substr(startIndex, endIndex) |
| replace(textToReplace, newText) |
| toUpperCase() |
| toLowerCase() |
Komentarze
Czy macie jakieś pytania, sugestie, uwagi? A może zauważyliście literówkę albo błąd? Dajcie koniecznie znać: kontakt@pasja-informatyki.pl. Dziękujemy za poświęcony czas - to dzięki Wam serwis staje się coraz lepszy!
Polecamy: Mega Sekurak Hacking Party
Kolejna edycja największej imprezy hakerskiej w Polsce, czyli Mega Sekurak Hacking Party odbędzie się już 20 maja 2024r. Z tej okazji mamy dla Was kod: pasjamshp - wpiszcie go w koszyku, dzięki czemu otrzymacie 40% zniżki na bilet standard. Więcej szczegółów znajdziecie tutaj.
Książka: Wprowadzenie do bezpieczeństwa IT
Niedawno wystartował dodruk świetnej, rozchwytywanej książki pt. "Wprowadzenie do bezpieczeństwa IT, Tom I" (około 940 stron). Mamy dla Was kod: pasja (wpisz go w koszyku), dzięki któremu otrzymacie 10% zniżki - dziękujemy zaprzyjaźnionej ekipie Sekuraka za taki bonus dla naszych Widzów! Jest to pierwszy tom serii o ITsec, który wprowadzi w świat bezpieczeństwa IT każdą osobę - warto, polecamy!
Pomóż dzieciom
Polska Akcja Humanitarna od wielu lat dożywia dzieci. Proszę, poświęć teraz dosłownie chwilę i pomóż klikając w oznaczony strzałką zielony brzuszek Pajacyka. Dziękujemy!